Having a custom editor theme is a great practice and can keep you motivated! It can also help reduce eye strain.
Code.org's built in theme is not my favorite so, I found a solution.
Requirements
All you need is:
- A basic knowledge of browser navigation
- A browser with the plugin Stylebot or a plugin similar to it.
- Basic CSS knowledge
Plugin installation
Go to your web browsers designated plugin/add-on page suchas: Firefox Addons: 
Chrome Extensions: 
Now, search "Stylebot" and install.
Changing CSS Values
Using stylebot is easy! all you have to do is click the logo and then the open button! After that click on the code box at the bottom of the popup page. Then enter this css.
.ace_layer.ace_text-layer { /* background color */
background-color: rgb(35,35,35) !important;
}
.ace_comment { /* COMMENT */
color: #a391d2 !important ;
}
.ace_string { /* STRING */
color: #ff41c5 !important ;
}
.ace_keyword { /* KEYWORDS */
color: #7b4eff !important ;
}
.ace_paren { /* PARENS */
color:white !important;
}
.ace_punctuation { /* PUNCTUATION( . ) */
color:white !important;
}
.ace_storage.ace_type { /* TYPE LIKE function */
color:#aaABFF !important;
}
.ace_entity.ace_name.ace_function `{`
color:#67ABFF !important;
}
.ace_variable.ace_parameter {
color:#47ABFF !important;
}
.ace_variable {
color:#f24aa6 !important;
}
.ace_ace_variable.ace_language {
color:#37ABFF !important;
}
.ace_support.ace_constant {
color:#55aac1 !important;
}
.ace_constant { /*. build in funcs and var definitions */
color:#6f36a5 !important;
}
.ace_boolean {
color:#B2D9FF !important;
}
.ace_function { /*. functions */
color:#6f36a5 !important;
}
.ace_identifier { /* var names and stuff */
color:#61a6a5 !important;
}
This has all of the syntax coloring! You can change other elements in the page or different pages but, you'll have to find the ID or class in inspect element.
you can change the color values to whatever you'd like!
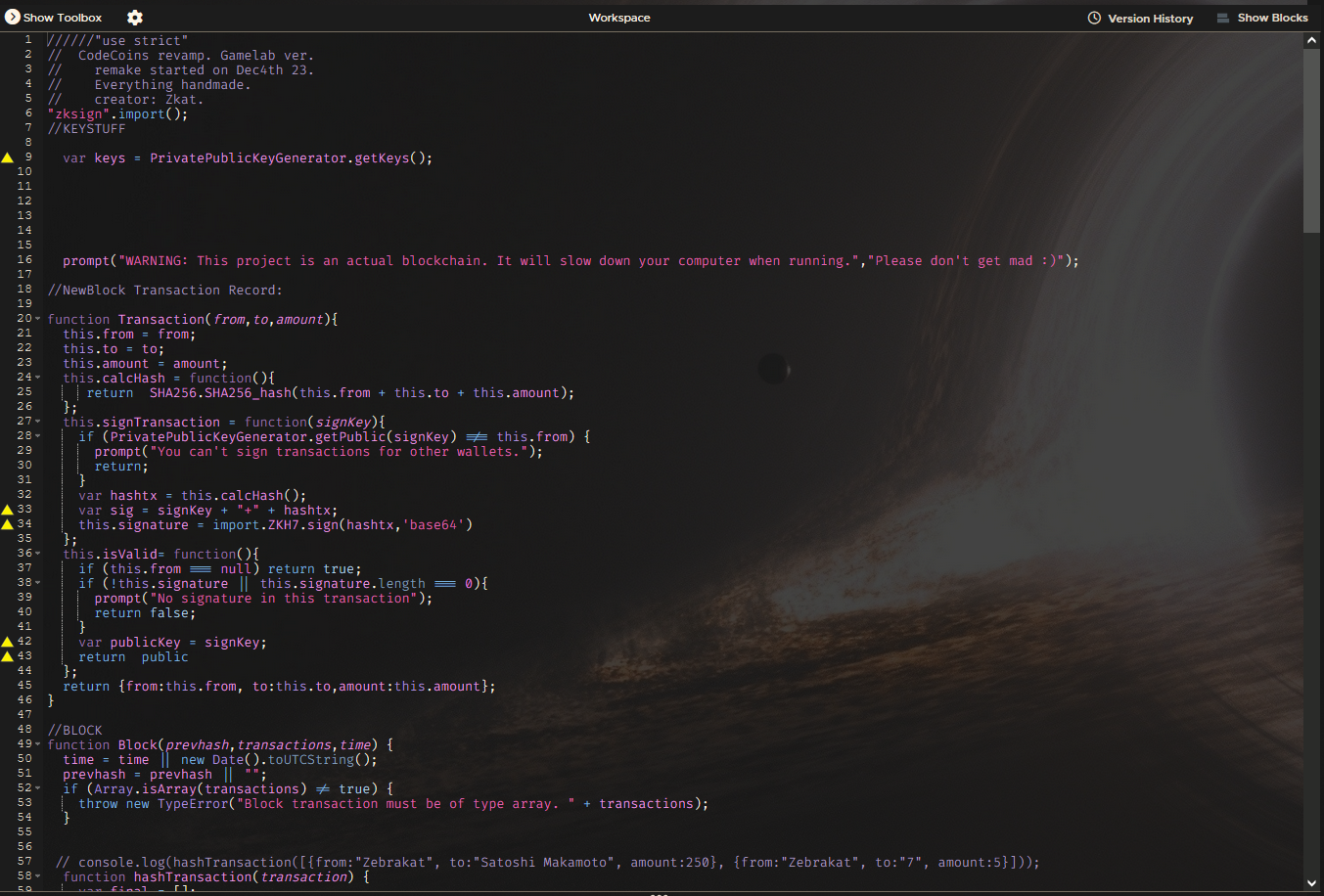
my theme: 
Thats all! thanks for reading!